App Inventor Blocks Editorで動きを組み立てる
ボタンを押されたときや、クロックが動いている間にどういう動作をさせたいのかをブロックを使って表現していきます。
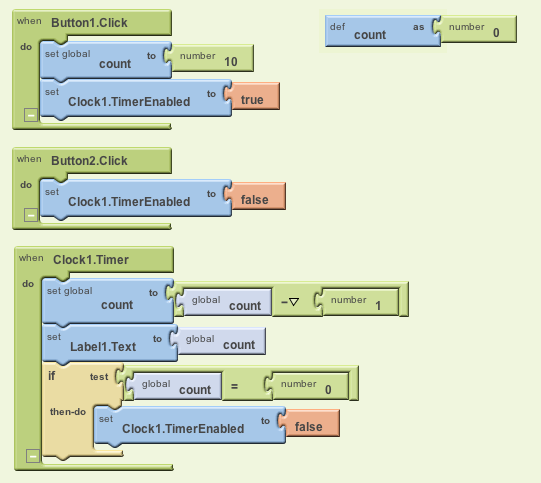
- まずはボタンから。左側のMy BlocksからButton1を選択します。すると選択したボタンでできる動き(イベント)とプロパティの一覧が表示されるので、Clickイベントをドラッグ&ドロップして右側のエディタ領域に貼付けます。これがスタートボタンを押したというイベントが起こった時に実行される処理になります。
- ちなみに貼付けただけだと処理を行うブロックが何もないので、ボタンを押しても何も起こりません。
- スタートボタンのClickイベントでやりたいことは2つ。
- 時間をカウントする為の変数の最初の値をセットする。
- 止まっているクロックを動かす。
- 時間をカウントするにはTextプロパティでもできなくはないですが、あまりお行儀がよくないので専用に入れ物(変数ブロック)を用意します。
- 左側のBuilt-InからDefinitionを選択し、variableブロックを貼付けます。
- 貼付けたvariableブロックには名前をつけることができる(variableの字をクリック)ので、名前を”count”にでもしておきましょう。
- あと、最初の値もセットしておいた方がいいので、Built-In -> Mathから一番上のnumberブロックをドラッグして、countブロックの右側の"as"と書かれたところにある切りかけにドロップします。パズルのピースと同じイメージで、カチッとはまればブロックがつながり、見た目通りに動くようになります。最初の値は"0"にしておきたいので"123”を"0"に書き換えましょう。
- スタートボタンのClickイベントに戻って、My Blocks -> My Definitionsを選択し、右側に切りかけのあるcountブロックを、Clickイベントの真ん中の部分へドラッグ&ドロップします。これもパズルのピースのようにキレイにはまるはず。
- 先ほどと同じような感じで、今度はcountブロックに"10"をセットします。これで完成したときに10カウントできるようになるはず。
- もう一つ、スタートボタンのClickイベントにブロックを追加します。My Blocks -> Clock1を選択して、右側に切りかけのあるTimerEnabledプロパティを、"10"をセットしたcountブロックの下側に置きます。
- クロックを動かすにはTimerEnabledプロパティにtrueをセットすればいいので、Built-In -> Logicのtrueブロックを配置します。
- ストップボタンは、押した時にクロックを停止させればいいだけなので、スタートボタンとは対象的にTimerEnabledプロパティへfalseをセットするようにブロックを配置します。
- あとは、Clock1の動きを決めてあげれば完成だ!
しかし・・もう疲れたので、詳細はばっさり省いて、やりたいことを羅列します(^^;;
-
- クロックが動き出すと、TimerIntervalプロパティにセットされた間隔(ms)ごとにTimerイベントが呼ばれます。TimerIntervalプロパティは1000になっていると思うので、1秒経過するごとにTimerイベントが呼ばれることになります。
- Timerイベントの中でやりたいことは3つ
- countブロックの数字から1引く(カウントダウン)
- 現在のcountブロックの値を画面に表示する
- もし、カウントが0になったならクロックを停止させる