ソースも公開しておきます
下のまとめで書いた分のソース一式をこちらに置いておきます。
Godoben_OKA_LT.zip
ダウンロードしたファイルを My Projects -> More Actions の Upload Source から取り込めばすぐに試せます。
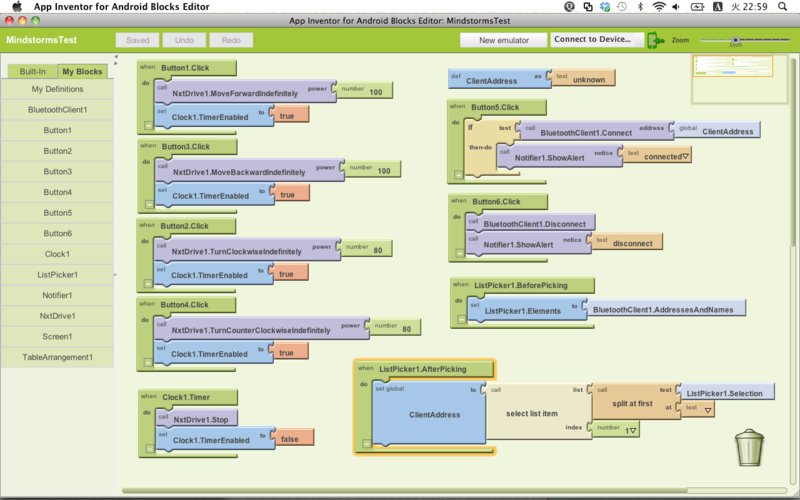
App Inventor Blocks Editorで動きを組み立てる
ボタンを押されたときや、クロックが動いている間にどういう動作をさせたいのかをブロックを使って表現していきます。
- まずはボタンから。左側のMy BlocksからButton1を選択します。すると選択したボタンでできる動き(イベント)とプロパティの一覧が表示されるので、Clickイベントをドラッグ&ドロップして右側のエディタ領域に貼付けます。これがスタートボタンを押したというイベントが起こった時に実行される処理になります。
- ちなみに貼付けただけだと処理を行うブロックが何もないので、ボタンを押しても何も起こりません。
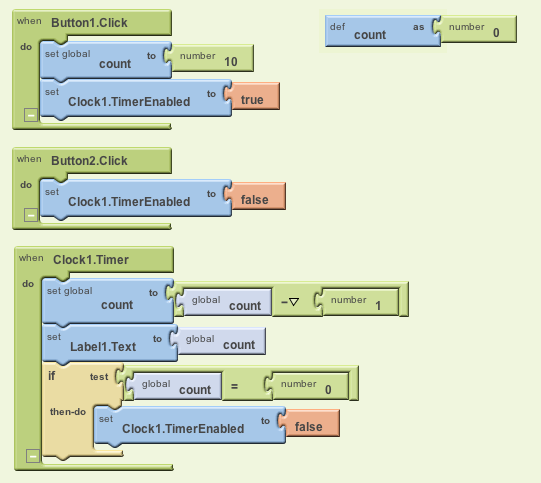
- スタートボタンのClickイベントでやりたいことは2つ。
- 時間をカウントする為の変数の最初の値をセットする。
- 止まっているクロックを動かす。
- 時間をカウントするにはTextプロパティでもできなくはないですが、あまりお行儀がよくないので専用に入れ物(変数ブロック)を用意します。
- 左側のBuilt-InからDefinitionを選択し、variableブロックを貼付けます。
- 貼付けたvariableブロックには名前をつけることができる(variableの字をクリック)ので、名前を”count”にでもしておきましょう。
- あと、最初の値もセットしておいた方がいいので、Built-In -> Mathから一番上のnumberブロックをドラッグして、countブロックの右側の"as"と書かれたところにある切りかけにドロップします。パズルのピースと同じイメージで、カチッとはまればブロックがつながり、見た目通りに動くようになります。最初の値は"0"にしておきたいので"123”を"0"に書き換えましょう。
- スタートボタンのClickイベントに戻って、My Blocks -> My Definitionsを選択し、右側に切りかけのあるcountブロックを、Clickイベントの真ん中の部分へドラッグ&ドロップします。これもパズルのピースのようにキレイにはまるはず。
- 先ほどと同じような感じで、今度はcountブロックに"10"をセットします。これで完成したときに10カウントできるようになるはず。
- もう一つ、スタートボタンのClickイベントにブロックを追加します。My Blocks -> Clock1を選択して、右側に切りかけのあるTimerEnabledプロパティを、"10"をセットしたcountブロックの下側に置きます。
- クロックを動かすにはTimerEnabledプロパティにtrueをセットすればいいので、Built-In -> Logicのtrueブロックを配置します。
- ストップボタンは、押した時にクロックを停止させればいいだけなので、スタートボタンとは対象的にTimerEnabledプロパティへfalseをセットするようにブロックを配置します。
- あとは、Clock1の動きを決めてあげれば完成だ!
しかし・・もう疲れたので、詳細はばっさり省いて、やりたいことを羅列します(^^;;
-
- クロックが動き出すと、TimerIntervalプロパティにセットされた間隔(ms)ごとにTimerイベントが呼ばれます。TimerIntervalプロパティは1000になっていると思うので、1秒経過するごとにTimerイベントが呼ばれることになります。
- Timerイベントの中でやりたいことは3つ
- countブロックの数字から1引く(カウントダウン)
- 現在のcountブロックの値を画面に表示する
- もし、カウントが0になったならクロックを停止させる
App Inventor Designerで外観をデザインする
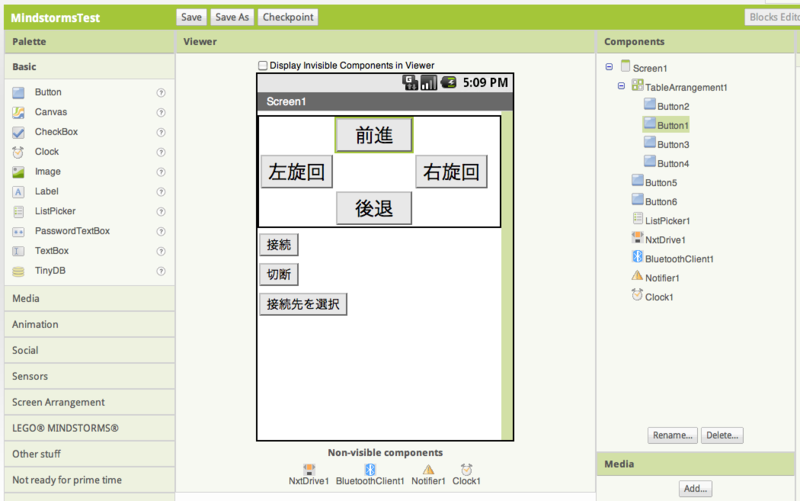
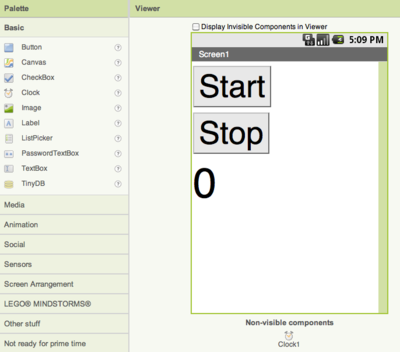
まずは見た目を決めましょう。
- 左側のパレット(Palette)から、ボタンを2つとラベルを1つ。それと時間を計る為のクロックコンポーネントをビュワー(Viewer)に配置します。パレットのコンポーネントをドラッグ&ドロップすればOKです。
- ビュワーにコンポーネントを配置すると、隣のコンポーネント一覧(Components)に表示されます。
- 配置しただけのコンポーネントは画面の表示が規定値のままで分かり難いので変更します。
- コンポーネント一覧からButton1を選択し、右端のプロパティ一覧(Properties)のTextプロパティを"Start"に書き換えましょう。
- 同様に、Button2は"Stop"にしておきます。
- 次にクロック(Clock1)を選択し、TimerEnabledプロパティのチェックを外します。これをしておかないとアプリケーションが起動すると同時にクロックが動き始めて残念なことになります。
簡単なタイマーの作り方
先日の春の合同勉強会 in 岡山のLTでは惜しくも(ぜんぜん惜しくない・・)完成には至らなかったので、改めて手順をまとめておこうと思います。
エミュレータの大きさを変える方法
App Inventorを使っていると、デフォルトで起動するエミュレータが控えめなので、そういうものなのかと思ってましたが、起動の設定を変えてあげると等倍で立ち上がるようになるみたいです。
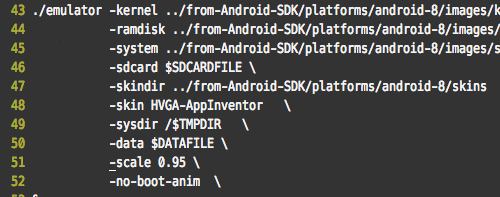
やり方は簡単で、App Inventorのインストールディレクトリに移動し、commands-for-Appinventorの中のrun-emulatorをエディタで開きます。そして下の方にあるscaleを変更して保存します。

これで次の起動から反映されるはずです。
BlocksEditorの起動時にエラーが・・
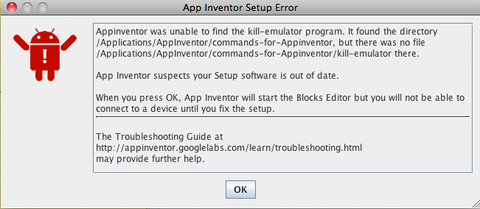
久しぶりにApp Inventorを触っていたら、「Open the Block Editor」を押してからのブロックエディタの起動時にエラーが出るようになりました・・。

エラーメッセージだけでググってもヒットしないので詳細はよく分からないけど、招待制の時の古いバージョンが残っているとエラーになるんじゃないかみたいな情報がいくつかあったので、とりあえず"/Applications/AppInventor"をばっさり消す→最新版をインストール、としてみました。
するとブロックエディタも起動し、エミュレータも実行できるように(^^)
しかし、以前から気になってたのだけど、最新版にしても"AppInventorForAndroidCodeblocks.jnlp"が毎回ダウンロードされるのは変わらない・・。これはそういうものなのかな?